SportSee
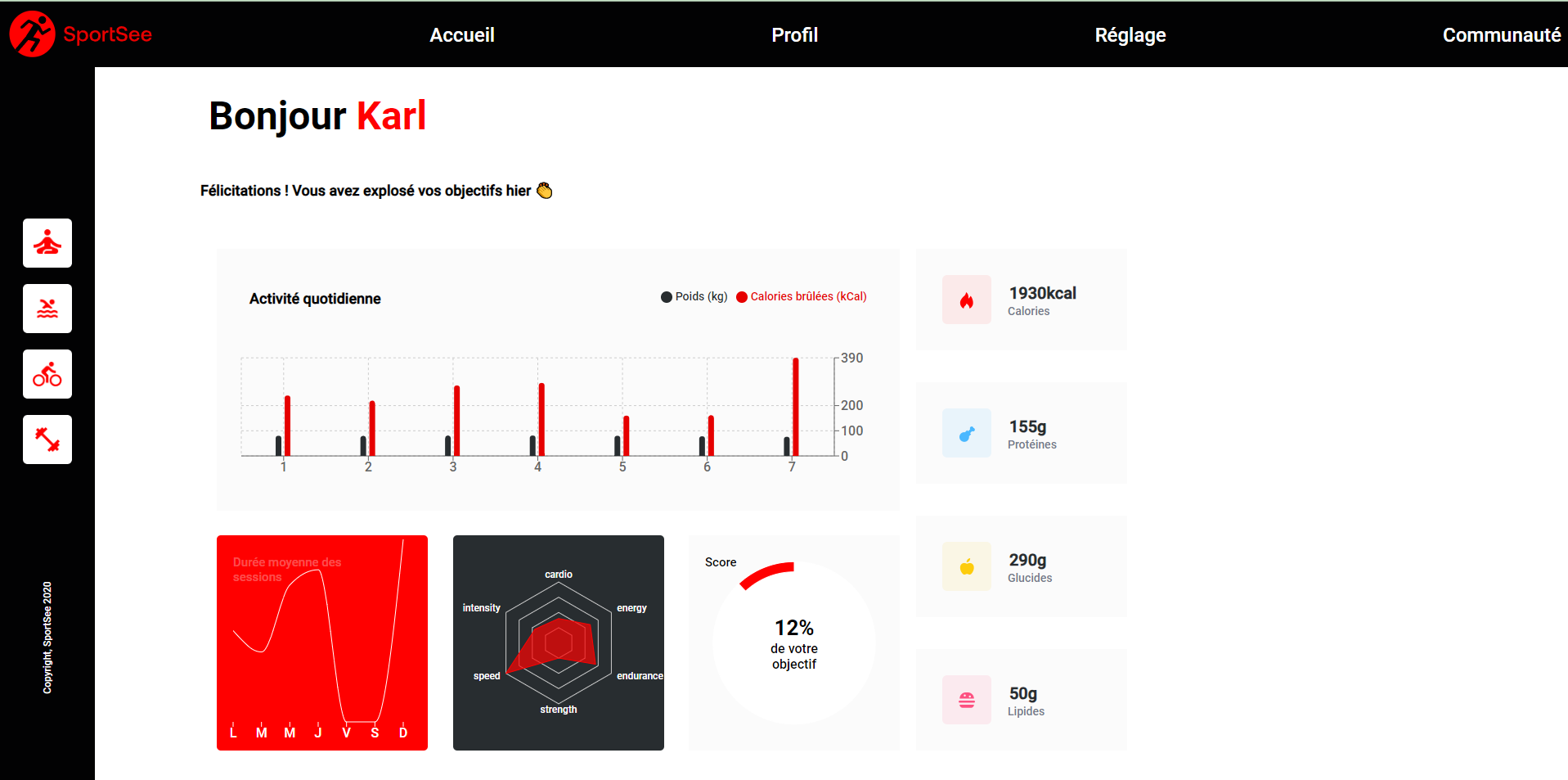
Développez un tableau de bord d’analytics avec React
Brief mission : résumé des tâches et des livrables demandés
Récapitulatif des exigences :
- Objectif général : Développement de la page de profil utilisateur avec React.
- Graphiques : Utilisation de D3.js ou Recharts pour représenter l’activité sportive.
- CSS : Focus sur la version desktop avec une compatibilité minimale de 1024×780 pixels.
- Données : Utilisation d’une API backend en NodeJS pour récupérer des données. Standardisation nécessaire des données en fonction de leurs variations.
- Appels HTTP : Utilisation de Fetch ou Axios, en dehors des composants React, via un service séparé.
- Documentation (optionnelle) : Utilisation d’un README, JSDoc ou proptypes.
Plan de développement :
- Préparation :
- Analyse de la maquette Figma pour comprendre le design.
- Étude des User Stories du kanban pour identifier les besoins fonctionnels.
- Mise en place de l’environnement :
- Initialisation d’un projet React avec
create-react-app. - Installation des dépendances nécessaires (D3/Recharts, Axios, etc.).
- Initialisation d’un projet React avec
- Architecture des composants :
- Identification et création des composants principaux : Header, Graph, ProfileStats, etc.
- Structuration du code pour favoriser la réutilisabilité.
- Mock des données :
- Création d’un mock des données de l’API pour développer sans dépendre du backend.
- Développement de la page de profil :
- Intégration du CSS en se basant sur les maquettes Figma.
- Création et affichage des graphiques avec la librairie choisie.
- Récupération des données de l’API via le service d’appels HTTP.
- Standardisation et formatage des données reçues.
- Tests :
- Vérification de la responsivité sur différentes tailles d’écran (min : 1024×780).
- Tests fonctionnels pour s’assurer que les User Stories sont respectées.
- Tests des appels API : gestion des erreurs, chargement, etc.
- Documentation :
- Rédaction du README avec des détails sur l’installation, l’utilisation, et les décisions techniques.
- Ajout des JSDocs ou proptypes pour documenter les composants et fonctions.
- Révision :
- Revue du code pour s’assurer de sa propreté et de sa conformité.
- Optimisation des performances si nécessaire.
- Publication sur GitHub :
- Push du code sur un dépôt GitHub.
- Création d’un fichier TXT contenant le lien vers le dépôt pour le soumettre.
Préparation pour la soutenance :
- Présentation des livrables :
- Démonstration de la récupération des données auprès de l’API.
- Affichage des graphiques.
- Montrer la séparation logique du code.
- Préparation à la discussion :
- Comprendre le cycle de vie de React, surtout avec des données asynchrones.
- Être prêt à expliquer le choix de la librairie graphique et les challenges rencontrés.
- Justification des décisions techniques prises.
- Debrief : Être ouvert aux feedbacks et prendre note des suggestions.
compétences Acquises Suite au Projet
Interaction avec un Service Web
-
- API et données : J’ai appris à interagir avec un backend utilisant NodeJS, à réaliser des calls HTTP et à récupérer des données d’exemple.
- Utilisation de Fetch/Axios : J’ai maîtrisé les techniques pour faire des appels à une API, que ce soit avec Fetch ou Axios, pour récupérer et envoyer des données.
Conception UI/UX en React
- Intégration de maquettes : Avec le lien Figma fourni, j’ai développé l’interface utilisateur conformément à la conception du designer.
- Composants réutilisables : J’ai créé des composants modulaires en React qui peuvent être réutilisés à travers l’application, assurant ainsi une meilleure maintenabilité du code.
Développement d'éléments graphiques avancés
- Utilisation de D3/Recharts : J’ai exploré et utilisé ces bibliothèques pour intégrer des graphiques avancés dans l’application, montrant ainsi l’activité sportive de l’utilisateur.
- Adaptabilité : Bien que le focus était sur la version desktop, j’ai veillé à ce que le projet soit lisible sur des écrans d’au moins 1024 par 780 pixels.
Gestion des données
- Standardisation des données : J’ai compris l’importance de formater et standardiser les données récupérées de l’API pour garantir leur cohérence à travers l’application.
- Mock des données de l’API : J’ai commencé par simuler les données avant d’intégrer l’API réelle, ce qui m’a permis de développer la logique de l’application indépendamment des données réelles.
Bonnes Pratiques de Codage
- Séparation des responsabilités : J’ai réalisé les calls en dehors des composants React et créé un service distinct pour gérer ces calls, respectant ainsi le principe de séparation des préoccupations.
- Documentation : Bien que cela n’ait pas été évalué pour ce projet, j’ai compris l’importance de documenter le projet, que ce soit avec un Readme, la JSDoc ou même des proptypes.
Communication et Présentation
- Justification des décisions techniques : Face à des défis et des questions pendant la soutenance, j’ai appris à défendre et justifier mes choix techniques, renforçant ainsi ma confiance dans mes compétences et mon travail.